OBS/Kasse/Kassentastatur/Tastaturbelegung: Unterschied zwischen den Versionen
Keine Bearbeitungszusammenfassung |
Keine Bearbeitungszusammenfassung |
||
| Zeile 36: | Zeile 36: | ||
[[Image:EinrichtungTastatur4.png]]<br> | [[Image:EinrichtungTastatur4.png]]<br> | ||
{| class="wikitable" | |||
|- | |||
! Menüpunkt !! Beschreibung | |||
|- | |||
| A Parken Button anlegen || Hier werden Buttons zum Parken von Bons angelegt. {{Achtung|Damit ein Bon geparkt werden kann, muss zunächst in der Kasse unter [Stammdaten → F Parken] der entsprechende Haupteintrag angelegt werden!}} | |||
|- | |||
| B Artikel Button anlegen|| Hier werden Artikel Buttons angelegt. | |||
|- | |||
| C Leistung Button anlegen|| Hier werden Leistungs Buttons angelegt. | |||
|- | |||
| D Personen Button anlegen|| Hier werden Personen Buttons angelegt. | |||
|- | |||
| E Button Seite anlegen|| Hier werden Seiten Buttons definiert. Nur wenn diese Typ definiert ist bekommen sie verschiedenen [[OBS/Kasse/Kassentastatur/Tastaturbelegung#Seiten_einrichten|Seiten]] angezeigt. | |||
|- | |||
| F Button gehe zu Seite|| Hier werden Sprung Buttons (gehe nach Seite) angelegt. {{Achtung: Es müssen [[OBS/Kasse/Kassentastatur/Tastaturbelegung#Seiten_einrichten|Seiten]] angelegt sein!}} | |||
|} | |||
==Weitere Funktionen== | ==Weitere Funktionen== | ||
Version vom 30. April 2021, 12:48 Uhr
- Allgemein
- Bedienung der Kasse
- Schnelleinstieg
- Funktions-Menü
- Zusatzschaltflächen
- Automatische Positionsrabatte
- Tagesabschluss/Kassenabschluss
- Peripherie
- Rechtsthemen und Sonstiges
- GoBD Zertifizierung
- Automatischer Datev-Export
- Kassennachschau
- Techn. Sicherheitseinrichtung (TSE)
- Mehrwertsteuer Gastronomie
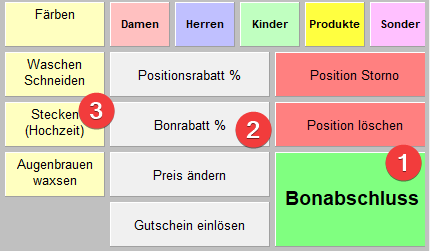
Tastenbelegung der Kassentastatur
In dieser Liste sehen Sie alle individuellen Kassenbuttons, die im Widget Kasse erweiterte Buttons verwendet werden.
Wie genau das Widget einzurichten ist und was die Vorteile der erweiterten Buttons sind finden Sie hier.
Wenn Sie noch keine Buttons angelegt haben, sollten Sie in der Liste zunächst die Standard-Buttons anlegen. Beim Anlegen der Standard-Buttons wird für jede Funktion aus dem Leertastenmenü ein eigener Button angelegt. Um die Standard-Buttons anzulegen, führen Sie in der Liste unter F10 den Punkt Standard-Buttons anlegen aus.
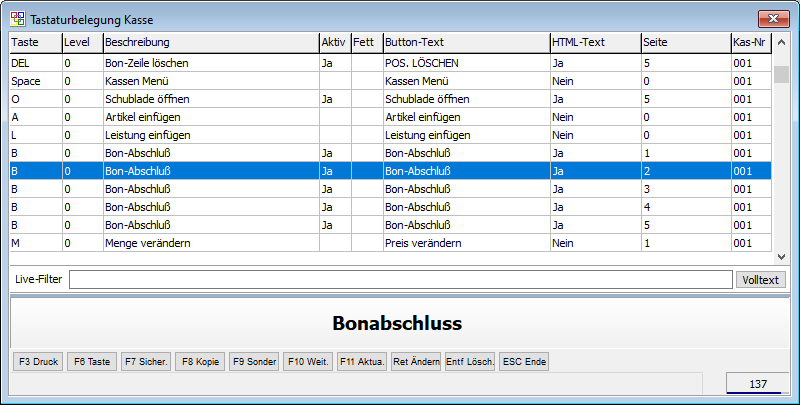
Liste
Listenfelder
- Taste: Hier sehen Sie, ob dem Listeneintrag und folglich auch dem Button eine Funktion aus dem Leertastenmenü zugeordnet ist.
- Level: Gibt das zugeordnete Level an, welches der Kassierer haben muss um den Button zu nutzen.
- Beschreibung: Hierbei handelt es sich um die Beschreibung der Button-Art (Eintrag aus Leertastenmenü, Seite, Auto-Artikel,...).
- Aktiv: Gibt an, ob ein Button aktiv ist. Nur aktive Buttons werden im Widget angezeigt.
- Fett: Zeigt an, ob der Text des Buttons fett dargestellt wird. Hat keine Auswirkung auf HTML-Buttons.
- Button-Text: Zeigt den Text des Buttons an. ACHTUNG: Wenn der Button mit einem HTML-Text versehen wurde, wird der HTML-Text hier nicht angezeigt. HTML-Texte werden aber bei der Anzeige des Buttons immer vorrangig behandelt.
- HTML-Text: Zeigt an, ob der Button mit einem HTML-Text versehen wurde.
- Seite: Zeigt an, auf welcher Seite der Button dargestellt wird.
- Bestimmt, an welcher Kasse der Button angezeigt wird.
Tasten und Schaltflächen
- F3 Druck: Hier kann der Standardlistendruck von OBS ausgeführt werden.
- F6 Taste: Mit dieser Funktion kann der Listeneintrag mit einem Hotkey versehen werden.
- F7 Sicher: Sicherheitsstufe: Hier kann das Level des Listeneintrags festgeslegt werden.
- F8 Kopie: Hiermit können Sie den aktuell ausgewählten Listeneintrag kopieren.
- F9 Sonder: Hiermit können Sie einen neuen Button anlegen. Weitre Informationen finden Sie hier.
- F10 Weitere Funktionen: Hier finden Sie weitere Funktionen.
Anlage eines Buttons
Buttontyp bereits vorhanden
Wenn Sie beispielsweise einen neuen Artikelbutton anlegen wollen und schon einen ähnlichen Button des gleichen Typs erstellt haben, empfiehlt es sich den bereits angelegten Button einfach über die F8-Taste zu kopieren. Anschließend können Sie dann den kopierten Button an die gewünschte Position verschieben und die spezifschen Parameter anpassen (Bezeichenung, Artikelnummer, Seite,...). Auf diesem Wege sparen Sie Zeit, da Sie nicht alle Optionen von Grund auf neu einstellen müssen.
Buttontyp noch nicht vorhanden
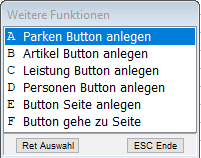
Wenn Sie für Kassentastur eine neue Taste definieren wollen, können Sie über diese Funktion einen komplett neuen Button erstellen.

| Menüpunkt | Beschreibung |
|---|---|
| A Parken Button anlegen | Hier werden Buttons zum Parken von Bons angelegt. ACHTUNG: Damit ein Bon geparkt werden kann, muss zunächst in der Kasse unter [Stammdaten → F Parken] der entsprechende Haupteintrag angelegt werden!
|
| B Artikel Button anlegen | Hier werden Artikel Buttons angelegt. |
| C Leistung Button anlegen | Hier werden Leistungs Buttons angelegt. |
| D Personen Button anlegen | Hier werden Personen Buttons angelegt. |
| E Button Seite anlegen | Hier werden Seiten Buttons definiert. Nur wenn diese Typ definiert ist bekommen sie verschiedenen Seiten angezeigt. |
| F Button gehe zu Seite | Hier werden Sprung Buttons (gehe nach Seite) angelegt. {{Achtung: Es müssen Seiten angelegt sein!}} |
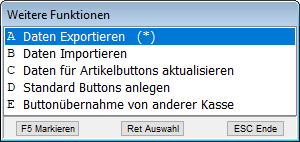
Weitere Funktionen
- A Daten Exportieren: Mit dieser Funktionen werden alle Daten der Kassentastatur in ein Zip-Archiv exportiert und im OBS-Verzeichnis unter ...OBS\DATA\DataInOut\KASKEY_Datum.zip gespeichert
- B Daten Importieren: Mit dieser Funktion können Daten der Kassentastatur importiert werden. ACHTUNG: Die bereits vorhanden Daten werden dabei komplett überschrieben. Legen Sie sich mit der Funktion A Daten Exportieren zunächst eine Sicherung an.
- C Daten für Artikelbuttons aktualisieren: Mit dieser Funktion können die Bezeichnungen von Artikelbuttons aktualisiert werden. Dies hat keine Auswirkungen auf HTML-Bezeichnungen
- D Standard Buttons anlegen: Mit dieser Funktion werden die Standard-Buttons aus dem Leertastenmenü angelegt. Dazu gehören zum Beispiel der Bon-Abschluss, der Bon-Storno oder die Mengenanpassung.
- E Buttonübernahme von anderer Kasse: Da die Kassentastatur pro Kasse bzw. Kassennummer gespeichert wird, kann es Geschäften mit mehreren Kassen vorkommen, dass die Kassentastatur für mehrere Kassen eingerichtet werden muss. Mit dieser Funktion können die Einstellungen einer anderen Kasse übernommen werden.
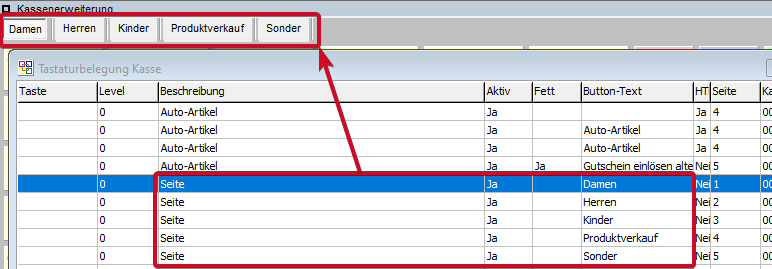
Seiten einrichten
Um die Kassentastatur mit Seiten/Reitern zu versehen muss zunächst um die Funktion F9 E Button Seite anlegen eine Seite anlegt werden.
Anschließend sollten Sie im oberen Bereich des Widgets einen neuen Auswahlpunkt mit der zuvor anlegten Seite finden.

Neben der Möglichkeit eine Seite über die Reiterfunktion im oberen Bereich anzuwählen gibt es auch die Möglichkeit "gehe zu Seite"-Buttons zu erstellen.
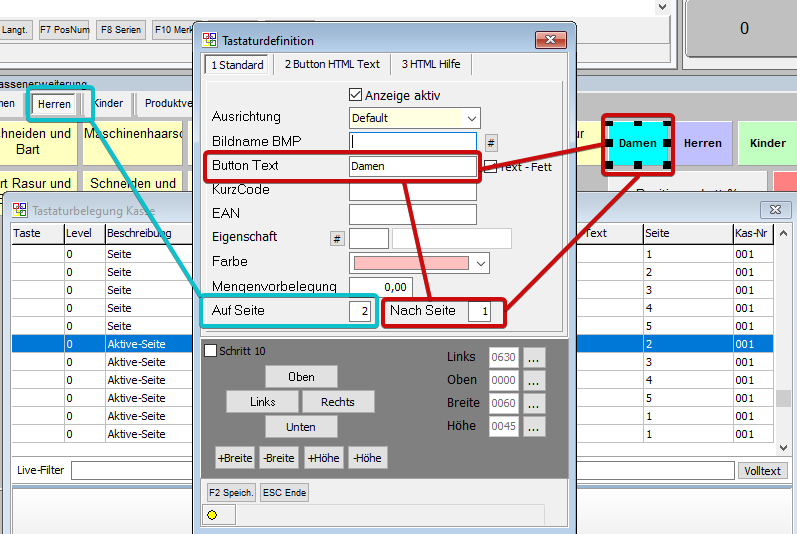
Diese können unter F9 F Button gehe zu Seite angelegt werden. Bei diesem Buttontyp ist es besonders wichtig, dass bei der Einrichtung genau auf die Felder
"Auf Seite" und "Nach Seite" geachtet wird. In diesem Beispiel soll auf Seite 2 "Herren" ein Button angezeigt werden, welcher die Seite 1 "Damen" anwählt.
Entsprechend wird der "gehe zu Seite"-Button für Seite 2 definiert (hier blau im Bild). Der Buttontext sollte einen Hinweis darauf geben, auf welche Seite durch die Betätigung
des Buttons gesprungen wird. Hier soll auf Seite 1 "Damen" gesprungen werden (im Bild farblich rot markiert).

Buttons bearbeiten
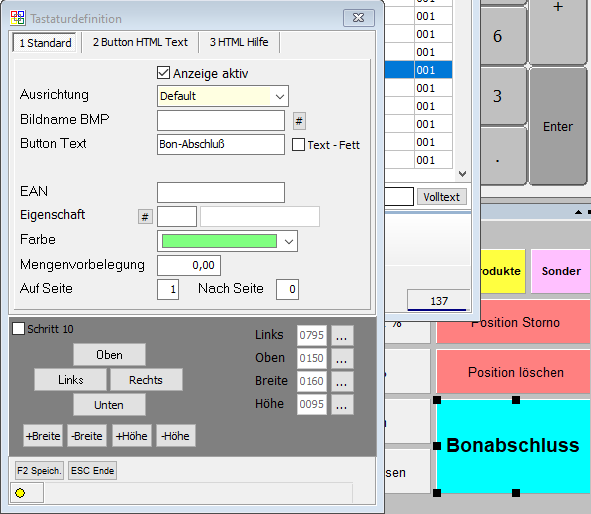
Wenn Sie den Hauptdatensatz eines Buttons angelegt haben, können Sie die Feineinstellungen vornehmen indem Sie den Datensatz mit Enter öffnen. Wenn Sie bei geöffneter Liste auf den gewünschten Button im Tastatur-Widget klicken, springt die Liste automatisch zu dem angeklickten Listeneintrag des Buttons. Somit gelangen Sie schnell zu dem gewünschten Datensatz ohne in der Liste lange zu scrollen und zu suchen. Wenn Sie den Datensatz des Buttons geöffnet haben, wird der Button im Widget automatisch türkis angezeigt. Außerdem wird der Button mit Rasterpunkten versehen. Dies ist im folgendem Bild bei Bonabschluss zu sehen.

Positionierung und Größe
Die Positionierung und Größe kann immer nur für den geöffneten Listeneintrag vorgenommen werden (türkis dargestellt). Die Buttons können grundsätzlich auf zwei Arten angepasst werden.
1. Über die Positions- und Größensteuerung in der Maske: Mit der Option "Schritt 10" können die Anpassung jeweils in 10er-Schritten vornehmen.

2. Drag&Drop/Randpunkte im Tastatur Widget: Wenn Sie den aktiven Button (türkis) anklicken und gedrückt halten, können Sie diesen mit der Maus an die gewünschte Position ziehen. Über die Randpunkte (Vierecke an den Rändern des Buttons) können Sie den aktiven Button größer oder kleiner ziehen.
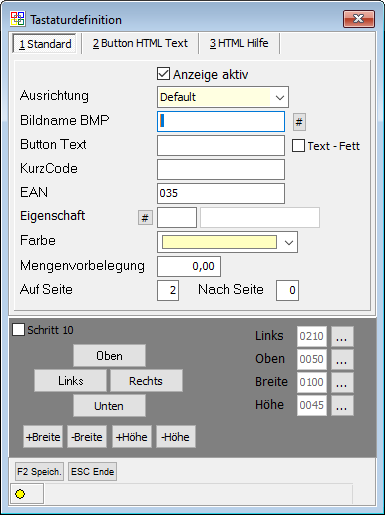
Tastaturdefinition
Standard
- Ausrichtung: Hier können sie wählen ob der Text links,rechts oder zentriert dargestellt werden soll.
- Button Text: Hier können sie die Beschriftung definieren.
- Bildname: Hier können sie Piktogramme im BMP-Format hinterlegen. Diese müssen im Verzeichnis ...\OBS\DATA\BILDARCHIV\KASSE\ hinterlegt werden.
- Kurzcode: Hier die Artikel Nr / Warengruppe hinterlegen.
- EAN: Hier die EAN des Artikels hinterlegen.
- Eigenschaft: Hier die Eigenschaft der Artikel hinterlegen. Es werden dann alle Artikel mit der Eigenschaft in einer Liste zum Auswählen angezeigt.
- Farbe: Hier können sie die Farbe des Buttons hinterlegen.
- Auf Seite: Hier kann die Seite definiert werden auf den der Button dargestellt werden soll (0 wird als Seite 1 interpretiert).
- Nach Seite: Hier kann definiert werden, ob nach Betätigung eines Buttons auf eine definierte Seite gesprungen werden soll. (0 bedeutet keinen Sprung zu einer Seite)
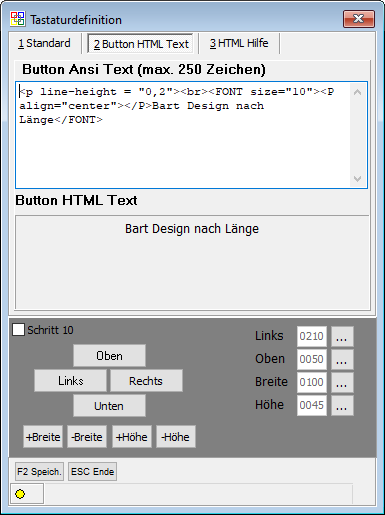
Button HTML Text
In diesem Reiter kann definiert werden, ob der Button als HTML-Button dargestellt werden soll.
HTML-Buttons sind flexibler als einfache Buttons. Es kann beispielsweise Schriftgröße, Zeilenhöhe, Zentrierunt,... angepasst werden.
Eine genaue Erklärung zur HTML-Fotmatierung finden Sie im dritten Reiter "3 HTML Hilfe".
Hier einige Beispiele:
Beispiel 1 - Bonabschluss
<p line-height = "2,4"><br>
<FONT size="14"><P align="center"></P>
<b>Bonabschluss</b> </FONT>
Beispiel 2 - Bonrabatt %
<p line-height = "1"><br><FONT size="10">
<P align="center"></P>Bonrabatt %</FONT>
Beispiel 3 - Stecken (Hochzeit)
<p line-height = "0,2"><br><FONT size="10">
<P align="center"></P>Stecken (Hochzeit)</FONT>