OBS/Kasse/Kassentastatur/Tastaturbelegung: Unterschied zwischen den Versionen
Zur Navigation springen
Zur Suche springen
Keine Bearbeitungszusammenfassung |
Keine Bearbeitungszusammenfassung |
||
| Zeile 1: | Zeile 1: | ||
{{Vorlage:Kasse}} | {{Vorlage:Kasse}} | ||
=Tastenbelegung der Kassentastatur= | =Tastenbelegung der Kassentastatur= | ||
In dieser Liste sehen Sie alle individuellen Kassenbuttons, die im Widget Kasse erweiterte Buttons verwendet werden. | In dieser Liste sehen Sie alle individuellen Kassenbuttons, die im Widget Kasse erweiterte Buttons verwendet werden. <br> | ||
Wie genau das Widget einzurichten ist und was die Vorteile der erweiterten Buttons sind finden Sie [[OBS/Kasse/Kassentastatur|hier]]. | Wie genau das Widget einzurichten ist und was die Vorteile der erweiterten Buttons sind finden Sie [[OBS/Kasse/Kassentastatur|hier]]. | ||
Wenn Sie noch keine Buttons angelegt haben, sollten Sie in der Liste zunächst die Standard-Buttons anlegen. Beim Anlegen der Standard-Buttons wird für jede Funktion aus dem Leertastenmenü ein eigener Button angelegt. Um die Standard-Buttons anzulegen, führen Sie in der Liste unter F10 den Punkt Standard-Buttons anlegen aus. | Wenn Sie noch keine Buttons angelegt haben, sollten Sie in der Liste zunächst die Standard-Buttons anlegen. Beim Anlegen der Standard-Buttons wird für jede Funktion aus dem Leertastenmenü ein eigener Button angelegt. Um die Standard-Buttons anzulegen, führen Sie in der Liste unter F10 den Punkt Standard-Buttons anlegen aus. | ||
{{ | {{Achtung|Führen Sie den Punkt nur aus, wenn Sie zuvor noch keine Buttons manuell angelegt haben und/oder schon mit dem Kassenbuttons arbeiten, da bei der Anlage alle Buttons überschrieben werden.}} | ||
==Liste== | |||
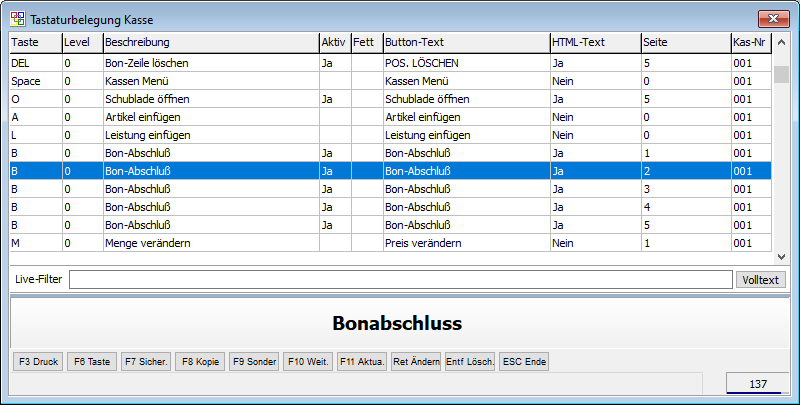
[[Image:EinrichtungTastatur1.png]]<br> | |||
===Listenfelder=== | |||
*Taste: Hier sehen Sie, ob dem Listeneintrag und folglich auch dem Button eine Funktion aus dem Leertastenmenü zugeordnet ist. | |||
*Level: Gibt das zugeordnete Level an, welches der Kassierer haben muss um den Button zu nutzen. | |||
*Beschreibung: Hierbei handelt es sich um die Beschreibung der Button-Art (Eintrag aus Leertastenmenü, Seite, Auto-Artikel,...). | |||
*Aktiv: Gibt an, ob ein Button aktiv ist. Nur aktive Buttons werden im Widget angezeigt. | |||
*Fett: Zeigt an, ob der Text des Buttons fett dargestellt wird. Hat keine Auswirkung auf HTML-Buttons. | |||
*Button-Text: Zeigt den Text des Buttons an. {{Achtung|Wenn der Button mit einem HTML-Text versehen wurde, wird der HTML-Text hier nicht angezeigt. HTML-Texte werden aber bei der Anzeige des Buttons immer vorrangig behandelt.}} | |||
*HTML-Text: Zeigt an, ob der Button mit einem HTML-Text versehen wurde. | |||
*Seite: Zeigt an, auf welcher Seite der Button dargestellt wird. | |||
*Bestimmt, an welcher Kasse der Button angezeigt wird. | |||
Version vom 20. Oktober 2020, 12:07 Uhr
- Allgemein
- Bedienung der Kasse
- Schnelleinstieg
- Funktions-Menü
- Zusatzschaltflächen
- Automatische Positionsrabatte
- Tagesabschluss/Kassenabschluss
Kassentastatur/Kassenbuttons
- Peripherie
- Rechtsthemen und Sonstiges
- Kassenmeldung eAS
- GoBD Zertifizierung
- Automatischer Datev-Export
- Kassennachschau
- Techn. Sicherheitseinrichtung (TSE)
- Mehrwertsteuer Gastronomie
Tastenbelegung der Kassentastatur
In dieser Liste sehen Sie alle individuellen Kassenbuttons, die im Widget Kasse erweiterte Buttons verwendet werden.
Wie genau das Widget einzurichten ist und was die Vorteile der erweiterten Buttons sind finden Sie hier.
Wenn Sie noch keine Buttons angelegt haben, sollten Sie in der Liste zunächst die Standard-Buttons anlegen. Beim Anlegen der Standard-Buttons wird für jede Funktion aus dem Leertastenmenü ein eigener Button angelegt. Um die Standard-Buttons anzulegen, führen Sie in der Liste unter F10 den Punkt Standard-Buttons anlegen aus.
ACHTUNG: Führen Sie den Punkt nur aus, wenn Sie zuvor noch keine Buttons manuell angelegt haben und/oder schon mit dem Kassenbuttons arbeiten, da bei der Anlage alle Buttons überschrieben werden.
Liste
Listenfelder
- Taste: Hier sehen Sie, ob dem Listeneintrag und folglich auch dem Button eine Funktion aus dem Leertastenmenü zugeordnet ist.
- Level: Gibt das zugeordnete Level an, welches der Kassierer haben muss um den Button zu nutzen.
- Beschreibung: Hierbei handelt es sich um die Beschreibung der Button-Art (Eintrag aus Leertastenmenü, Seite, Auto-Artikel,...).
- Aktiv: Gibt an, ob ein Button aktiv ist. Nur aktive Buttons werden im Widget angezeigt.
- Fett: Zeigt an, ob der Text des Buttons fett dargestellt wird. Hat keine Auswirkung auf HTML-Buttons.
- Button-Text: Zeigt den Text des Buttons an. ACHTUNG: Wenn der Button mit einem HTML-Text versehen wurde, wird der HTML-Text hier nicht angezeigt. HTML-Texte werden aber bei der Anzeige des Buttons immer vorrangig behandelt.
- HTML-Text: Zeigt an, ob der Button mit einem HTML-Text versehen wurde.
- Seite: Zeigt an, auf welcher Seite der Button dargestellt wird.
- Bestimmt, an welcher Kasse der Button angezeigt wird.